
Let’s Embed. That. Video!
When asked to pick a professional development project for the current course I am taking, I had no idea what to choose. As my professor gave the class examples and I decided to choose something that I was extremely uncomfortable with: HTML and CSS. Luckily there were a few of my classmates who also chose this path and we have been able to share resources and check-in with each other on Slack.
Since we began to design our online portfolios I felt this would be a great resource to have but I had no prior knowledge and I was afraid I would fail. This week I really stepped into the beginning of learning HTML. With a digital story in hand, I tried to embed it with the theme on my webpage but I ran into an issue. I decided to jump in and try embedding this video on my own! Here is how it went:
I began by downloading my video from Adobe Spark.

Once complete, I uploaded it to YouTube. (You can just get an embed code from Adobe Spark but I prefer YouTube as a platform)

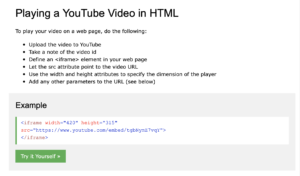
After the upload, I research at W3Schools.com how to embed a video.

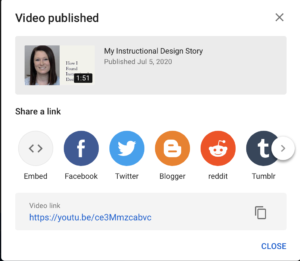
I selected “Embed” from the YouTube share screen and copied the code.

I was able to take the embed code and put it in my about me page once I selected the code view in the settings.


I published the page: Success!


But…I wanted the video centered on my About Me page.
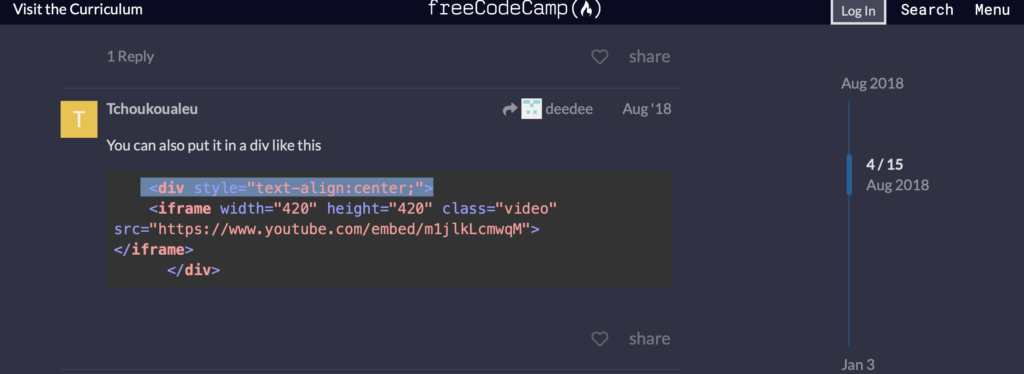
I looked in W3Schools but could not the solution so I moved to FreeCodeCamp and found a response to that question.

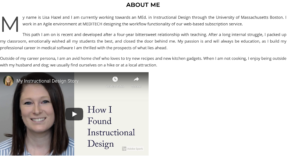
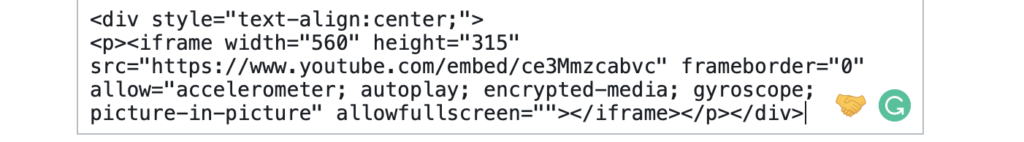
I was able to write the new code above the embedded code and…

The Final Product!

This was a simple fix and really just a chance to get my feet wet but I am proud that I was able to do it on my own and it all worked seamlessly as I know that is not always the case.
I look forward to trying something a bit more difficult and sharing my experience learning HTML and CSS going forward. Let me know what your experience is with HTML and CSS! How did you begin your journey?
You May Also Like

Progress, What’s That?
June 20, 2020
Building Connections using HTML and CSS
August 16, 2020


2 Comments
Jenny Erickson
Hi Lisa,
What a cool blog post. I’m planning to embed my video this week- so it was very helpful. I too have relied heavily upon forums, blog posts, and tutorials to guide my HTML efforts- so you are offering something really valuable here. Thanks for sharing.
Pingback: